JS-图解原型链
示例代码
js
// constructor
function Box(value) {
this.value = value
}
Box.prototype.getValue = function () {
return this.value
}
const myBox = new Box(42)构造函数的
prototype等于 实例化对象的__proto__也就是说
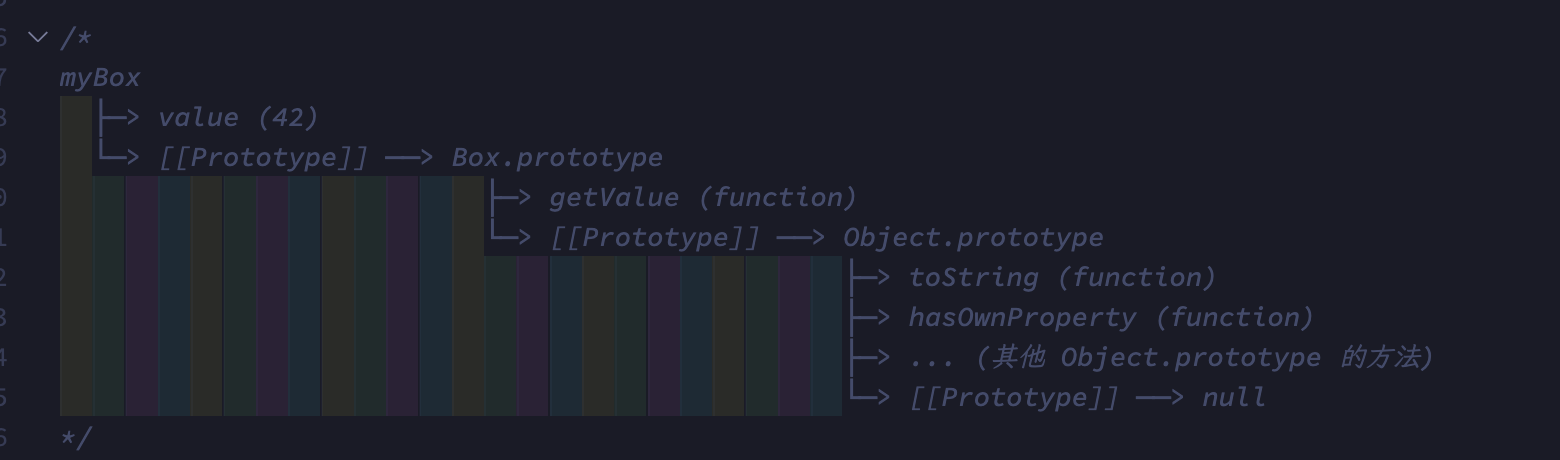
myBox.__proto__等于Box.prototype其原型链如下所示

所谓 A.prototype,就是“由构造函数 A 创建的所有对象实例共享的原型",这个原型存储在 A.prototype中。 关键!
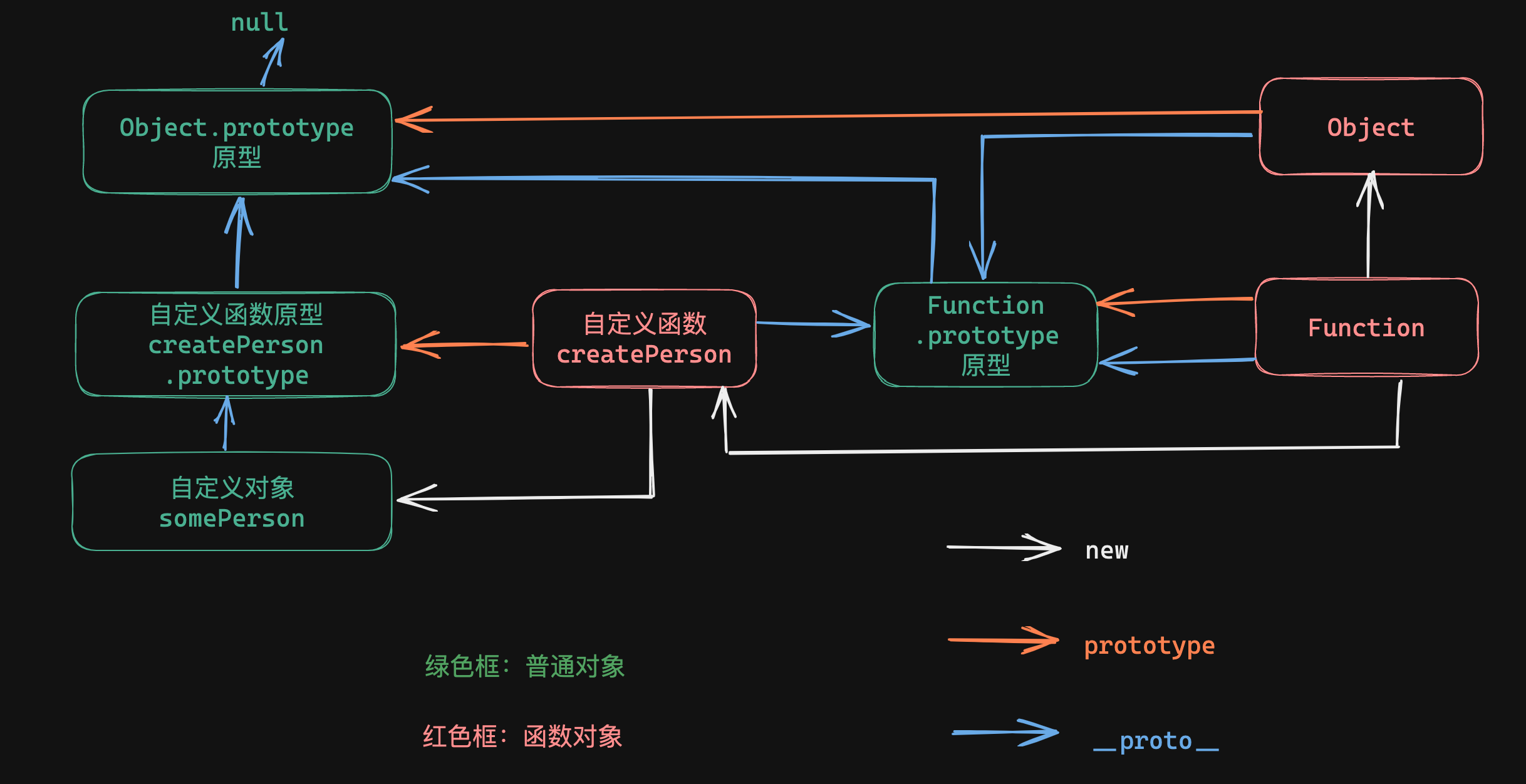
原型链关系图

- 绿框表示 普通对象, 红框表示 函数对象
somePerson.__proto__ === createPerson.prototype实例化对象的__proto__等于 构造函数的prototypecreatePerson.prototype和Function.prototype指向Object.prototype